プロダクト開発部新田です。
取り立てて困っているわけではないし、解消したとて1回あたり数秒しか改善しないが遭遇頻度を考えるとまあやってもよいのではないか、程度の改善を紹介します。
改善したいこと
開発環境におけるaxiosのエラー画面にもう少し情報を載せたい。

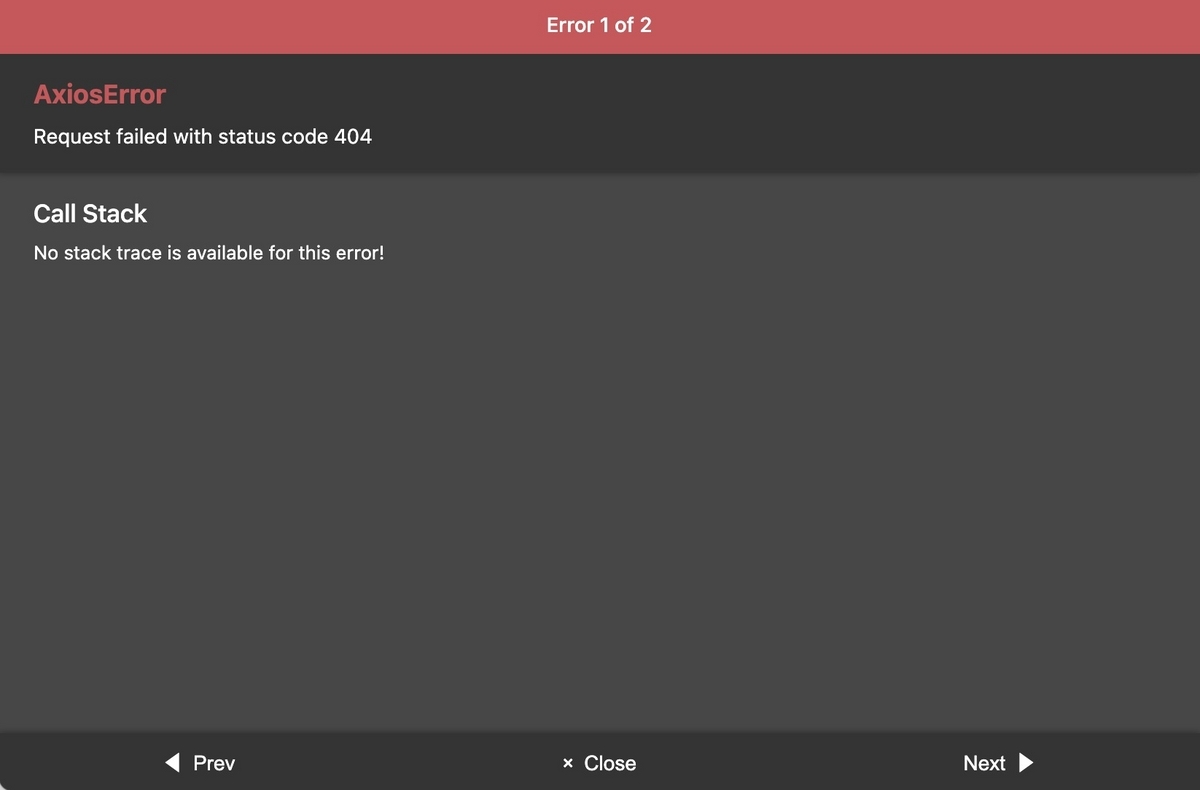
react-refreshを使っていると、開発環境でフロントエンドでErrorがthrowされた際にこういった画面が表示されます。
エラーに気づけて便利ではありますが、404エラーが発生していることだけがわかり、一方でどのエンドポイントで404になっているかまでは一見してわかりません。
1画面で複数のAPIリクエストが飛んでいるような状況だと特にどのAPIについてのエラー直感で絞りきれない場合があります。
このとき、従来ChromeのNetworkタブを見に行くかバックエンドのログを見に行くことで特定していますが、ちょっと煩わしく思えてきたのでエラー画面にどのエンドポイントが404なのか教えてくれるようにしたいなあと思った次第です。
解決策
エラー画面のカスタマイズはreact-refresh自体に手を入れなければならなそうなので、 Errorの方に手を入れてみます。
ErrorもReactならば ErrorBoundary でキャッチする方法もありますが、今回は一般のエラーについて触る必要はなくaxiosのエラーについてだけ手を入れたいので、axiosのオプションで実現できそうです。
調べてみると、 interceptor という仕組みを利用することで目的を達成できました。
if (process.env.NODE_ENV === 'development') { axios.interceptors.response.use( (response) => response, (error) => { if ( isAxiosError(error) ) { const newError = new AxiosError( `${error.message}: ${error.config.url}`, error.code, error.config, error.request, error.response ); return Promise.reject(newError); } return Promise.reject(error); } ); }
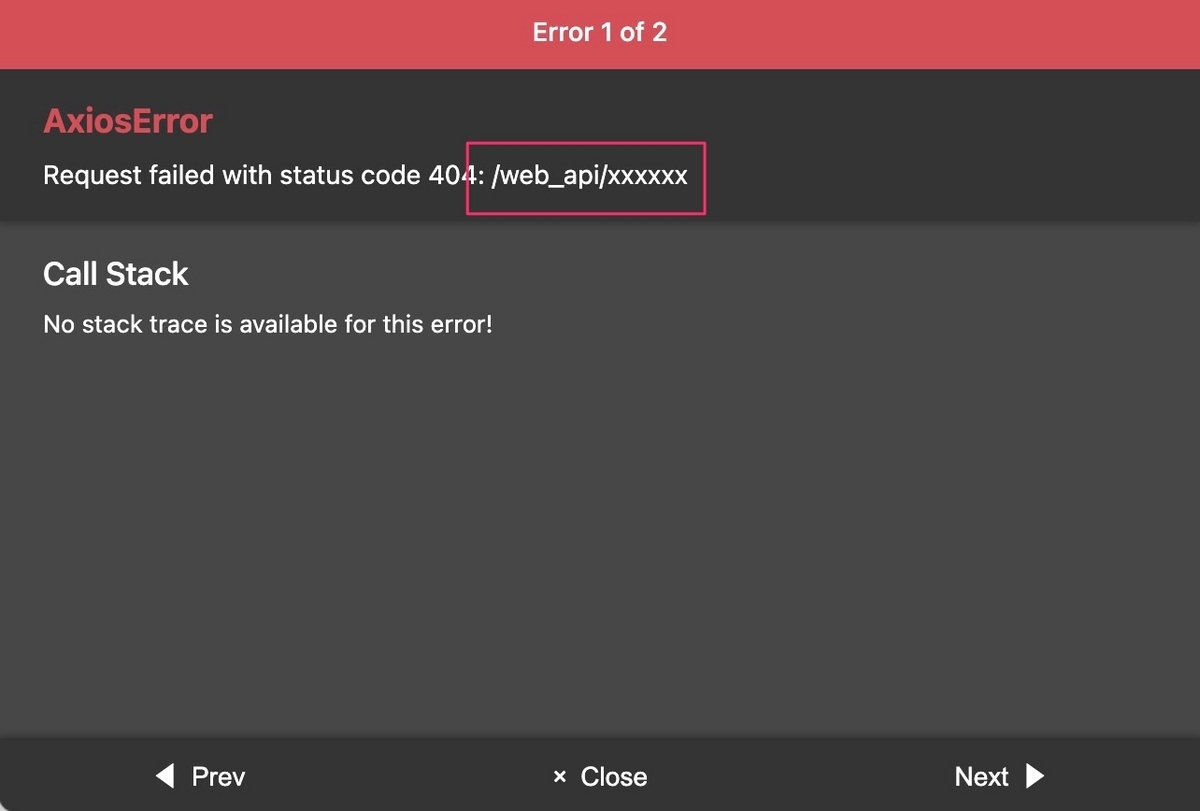
axiosがレスポンスを受け取ってErrorが発生した際、そのAxiosErrorの内容を受け継ぎつつmessageに error.config.url を追加して新しいErrorに変えて再度投げるという内容のコードをどこかに書いてしまえばこうなります↓

数秒の改善でも積もり積もれば大きな時間になるはずなので。